|
game *start 祇園精舎の鐘の声 諸行無常の響きあり\ 沙羅双樹の花の色 盛者必衰の理をあらわす\ おごれる人も久しからず ただ春の夜の夢のごとし\ end |
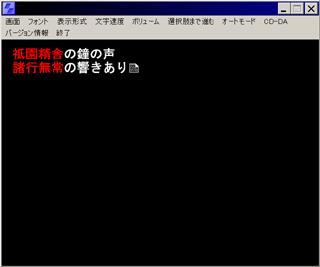
それでは実行結果を見てみましょう。



「\」命令の部分で、テキストの改ページが発生したのではないでしょうか?
NScripterでは、このようにテキスト画面の切り替えを進めていきます。
| 簡単 NScripterの使い方 2010/01/24更新 | ||||||||
|
| 基礎編/第5章 |
| ■ クリック待ち と 改ページ ■ |
|
市販のアドベンチャーゲームやノベルゲームをプレイしていると、テキストのクリック待ちや、改ページ処理が発生します。ここでは、NScripterにおけるクリック待ちや改ページ処理の命令記述を説明していきます。 |
| ■ 改ページ処理 ■ |
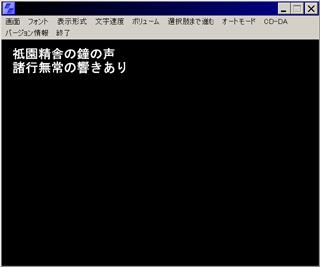
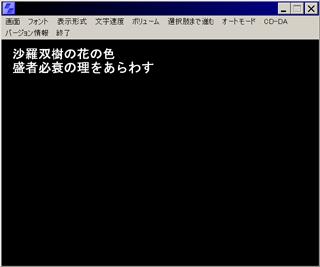
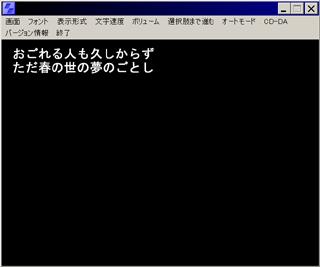
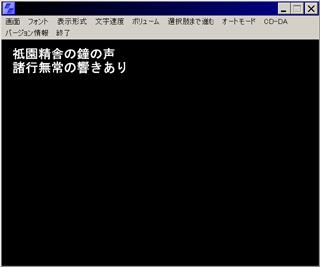
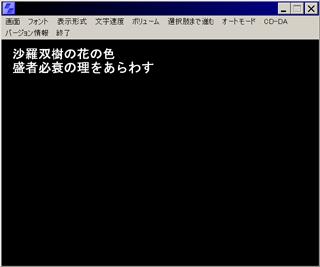
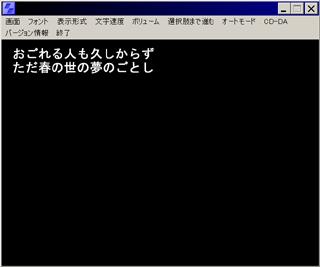
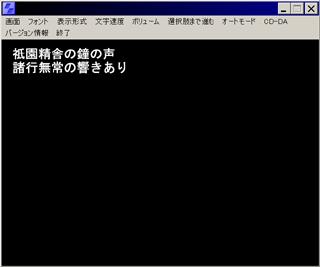
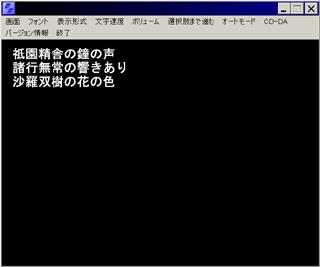
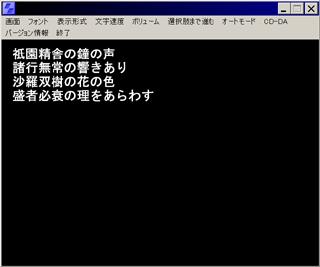
NScripterで、テキストの改ページ処理を行うためには「\」という命令を使用します。01.txtファイルに実際のスクリプトを記述してみましょう。
それでは実行結果を見てみましょう。    「\」命令の部分で、テキストの改ページが発生したのではないでしょうか? NScripterでは、このようにテキスト画面の切り替えを進めていきます。 |
| ■ クリック待ち処理 ■ |
|
テキスト表示のクリック待ちには、これまで「click」命令を使用してきましたが、大量の文章を表示しなくてはならない、アドベンチャーゲームやノベルゲームでは、いささか使い勝手が良くありません。 そこで、NScripterにはテキストのクリック待ちを行うための「@」という命令が用意されています。それでは、実際にスクリプトを記述してみましょう。
上記スクリプトのように、文末に@命令を付加した上で、NScripterを実行してみてください。     このように「@」命令の部分で、テキストのクリック待ちが発生したのではないでしょうか? 「\」命令と「@」命令を使う事によって、アドベンチャーゲームやノベルゲームで一般的なテキストの進行を実現できます。また、ページの末尾では、「@」命令と「\」命令が重ならないように注意してください。マウスボタンの2度押しが必要になります。 |
| ■ 文字の表示速度を変える ■ |
|
ウィンドウに表示される文字の表示速度を変更する命令が「!s」です。 「!s」の後ろに半角数字を入力し、表示速度を変更します。 数字の単位はミリ秒で、例えば「!s20」と記述すれば、その後の文字速度が毎字20ミリ秒になります。 表示速度を元に戻す時は、「!sd」と指定します。
実際にスクリプトを入力して、表示速度の変更を確認してみてください。 |
| ■ 文字表示の一時停止 ■ |
|
演出のため、文字の表示を一時停止させるための命令です。 スクリプト中に「!d」と記述し、その後に半角数字で停止時間を指定します。 例えば「!d3000」と書けば、3秒間テキストの表示が停止します。
スクリプトを実行していただければ分かるように、「!d」命令によってテキストを停止させても、マウスクリックその他、プレイヤーからの入力があれば一時停止は解除されます。 画面を強制的に停止させたい場合は、「!d」命令の代わりに「!w」命令を使用してください。ただし、頻繁な画面の停止は、プレイにあたってのストレスにしかなりません。特別な理由が無い限り、「!w」命令の使用はおすすめできません。 |
| ■ 文字色を変更する ■ |
|
画面上に表示される、テキストの色を変えるための命令です。 方法は簡単で、色を変えたい文字の前に来たら、そこに文字色を指定したカラーコードを挿入するだけです。カラーコードとは、「 # 」の記号で始まり、画面に表示させる色の種類を16進数で指定した6桁の数字なのですが、難しく考える必要はありません。 <カラーコードの例> カラーコード赤 #FF0000 カラーコード緑 #00FF00 カラーコード青 #0000FF カラーコード紫 #FF00FF カラーコード水色 #00FFFF カラーコード黒 #000000
どの色が、どんなカラーコードに該当するかは、具体的には下記リンク先をご覧いただくことをおすすめします。 ・カラーコード (リンクを別ウィンドウで開きます) それでは、スクリプトにカラーコードを組み込み、実際に文字の色を変えてみましょう。
上記カラーコードを組み込んだスクリプトを実行してみましょう。  カラーコードを使って色を変えた後は、再びカラーコードで色を元に戻しておかないと、ずっと変更された色のまま、文字が表示され続ける事になります。注意してください。 |
| ■ カラーコードの詳細 ■ |
|
ここでは、カラーコードについてより詳細な説明を行いますが、面倒な場合は、読み飛ばしてもらって問題ありません。実使用に当たっては、自分の使用したい色をカラーコード表から探してきて、その数値を打ち込むだけで問題ないと思います。 ・カラーコード (リンクを別ウィンドウで開きます) カラーコードの6桁の数字は、左から2桁づつ「赤(R)」「緑(G)」「青(B)」の光の3原色を表す16進数を意味します。最小値は「00」で最大値は「FF」になります。例えば、カラーコードで真赤を指定したい場合は、「#FF0000」と記述してください。「赤(R)」に該当する左端2桁の値に最大値のFFを指定、それ以外の「緑(G) 2桁」「青(B) 2桁」の値を最小値の00を指定する事によって、真赤が指定されます。 これ以外にも、例えば紫色を指定したい時は、「赤(R)」に該当する左端2桁の値に最大値のFFに、「緑(G)」に該当する真中2桁の値を最小値の00に、「青(B)」に該当する右端2桁の値に最大値のFFに、これでカラーコードは、「#FF00FF」となり、色としては「紫色」が指定された事になります。 |
| 第4章に戻ります | 第6章に進みます |